Introducing Drop64, ezpz data URI generator
A few weeks ago, a coworker of mine ran into some font issues. Firefox doesn’t allow cross-origin requests for web fonts, and he was using a tool called Font Squirrel to generate fonts, including data URIs.
Embedding a data URI for a font (or image) inside a CSS file is a common technique for reducing the number of HTTP requests. In this case, it also negates the need for a cross-domain request to fetch the font file, because the file’s contents are already embedded.
There was something screwy about Font Squirrel’s data URIs, though. A change must have been made to their tool, because all of our icons were suddenly shifted up.
Once we narrowed it down to a misbehaving tool, the solution was clearly to create a new, better behaved tool.
I pretty quickly realized that ColorPal is basically a drag-and-drop data URI generator.
By dropping a file into ColorPal’s dropzone, the user is implicitly giving the browser access to that file through the HTML5 File API. That file’s contents are conveniently (for our purposes, anyway) exposed as a data URI.
ColorPal takes the extra steps of injecting the URI into a canvas element, then performing a color quantization algorithm on the resulting pixels.
Drop64 is ColorPal with a bunch of features ripped out.
So, in the span of about 20 minutes I forked ColorPal, changed the name and
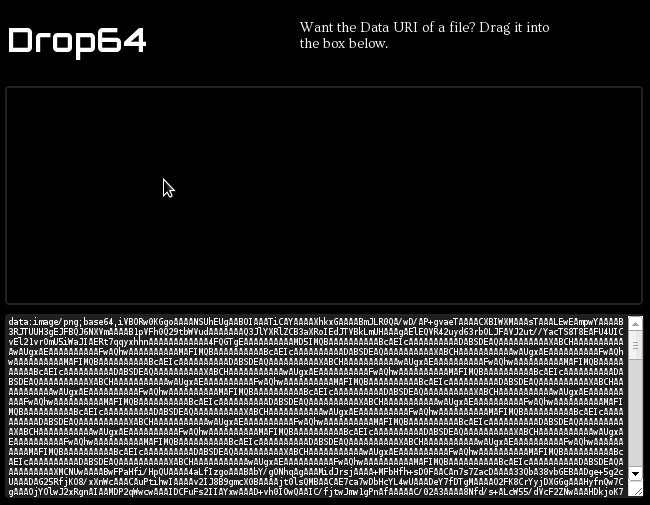
logo, ripped out the quantization algorithm, displayed the data URI into an
output box, created a github page for it, and registered drop64.com (I let the domain lapse after other, more functional tools emerged, like oroboto’s base64 drag and drop).
Voila:

It’s not exactly a technical marvel, and the code is still rife with ColorPal stuff. I only ripped out what was absolutely necessary to get the tool working as fast as possible.
Try it out or check out the code. Happy hacking.