Drop64
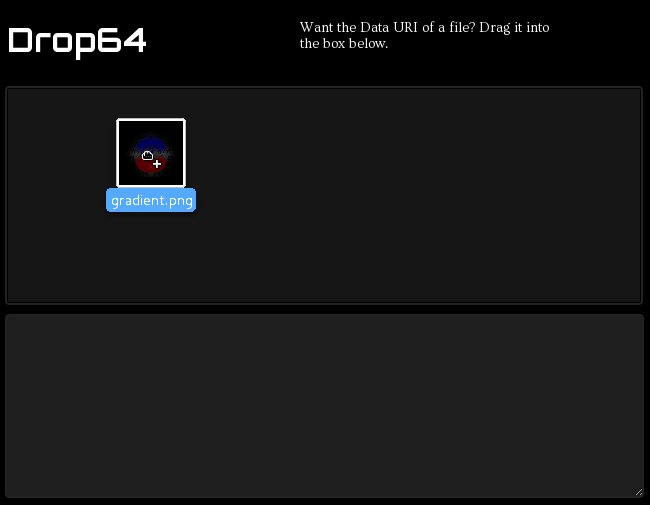
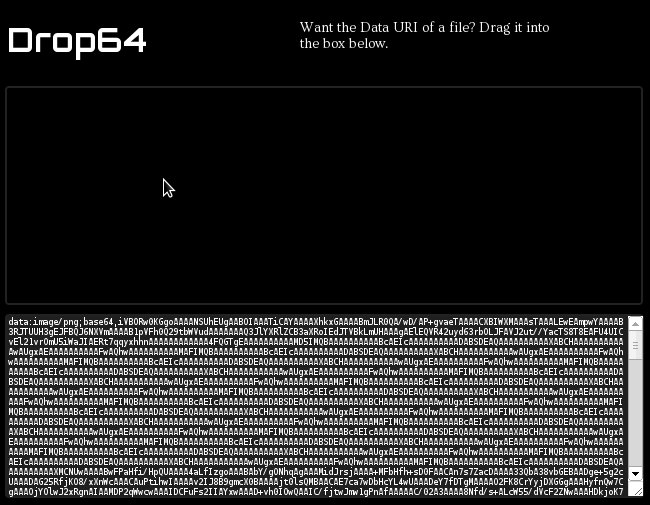
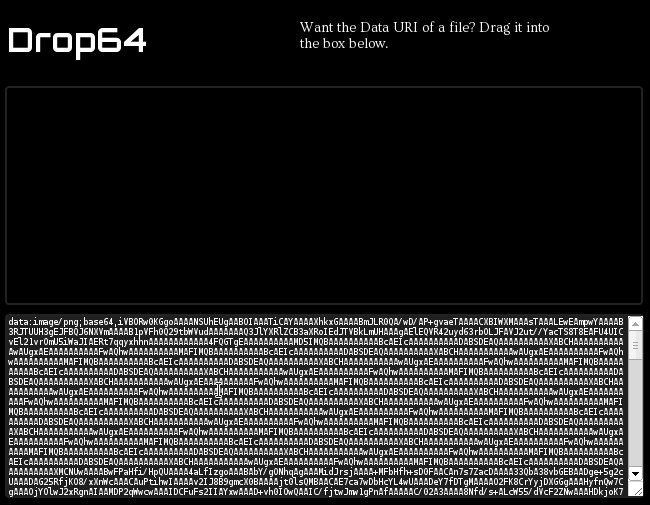
Drop64 is an easy drag-and-drop tool for generating Data URIs from any file.
Check it out at drop64.com.
Here’s a demo recording of how easy it is.

Some benefits of Data URIs are:
- Fewer HTTP requests means faster page loads
- avoid cross-origin resource loading issues (fonts in Firefox, for example)
- you can paste the Data URI directly into your web browser URL bar to view the file (occasionally convenient)
If you noticed the similarity to ColorPal, well done! I reused a lot of ColorPal’s code in Drop64. Almost all of it, in fact.
For more information on Data URIs, check out MDN or the original RFC.