clayto.com
Update: the info below is historical; I’ve sinced merged my photography site (clayto.com) and tech blog (mwcz.org & palebluepixel.org) into one site, clayto.com.
clayto.com is my homemade photography website.

I started clayto.com in 2003. Inspired by Noah Grey’s photography presentation ideas
- the site’s color scheme always matches the photo being viewed
- as Noah did (or used to!).
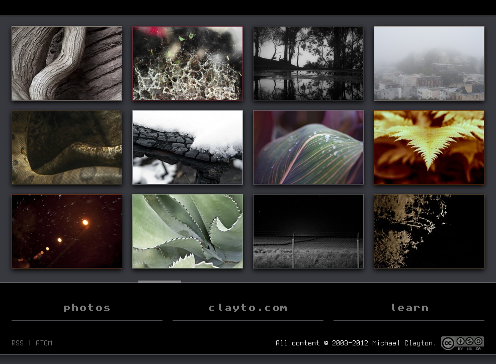
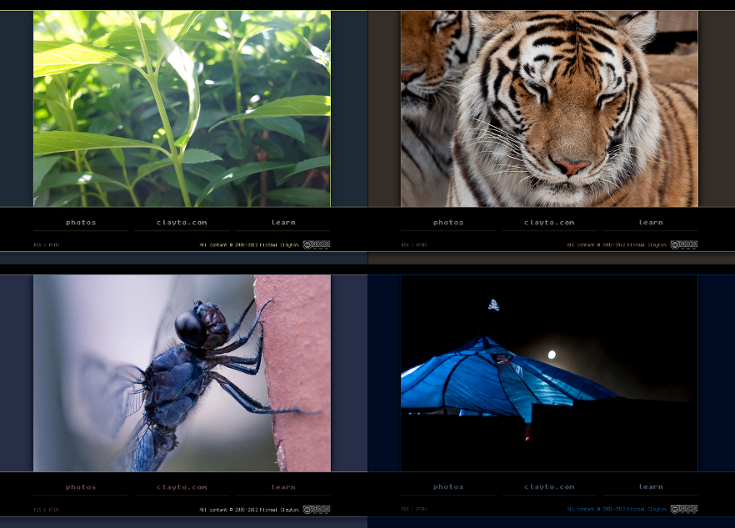
Here are four examples of the color schemes:

The color schemes are automatically generated when a photo is posted. A “suggested palette” is displayed
- along with a color picker
- and a tool to sample colors directly from the image.
The site as it exists now was written in 2007-2008
- as my first Django project. It needs some serious TLC in the form of bringing it into the twenty-tens with a responsive UI
- ColorPal integration
- visual redesign
- and a Django upgrade.
The site is currently powered by:
- Python - an English comedy troupe
- Django - Python web development framework
- 960.gs - a vintage CSS grid
- groundbreaking at the time though
- Piwik - open-source web analytics
- and a custom color extraction algorithm that automatically suggests colors
- then allows the user to tweak the colors to their liking
The code is available here