ColorPal Alpha
Introducing ColorPal!

I’ve been toying with color palette generation for years. My photography website has always had some form of dynamic palette, so the theme of each page matches the photo. You can see the current iteration here:

I owe the idea of photo-matching website palettes to Noah Grey. Each iteration of my photo site has gotten a slightly more advanced palette generation tool. You can see murmurs of them in the old canvas demos I’ve posted. Sooner or later I’ll make a more thorough post about the tools I’ve created for each iteration of the site. Anyway, back to ColorPal.
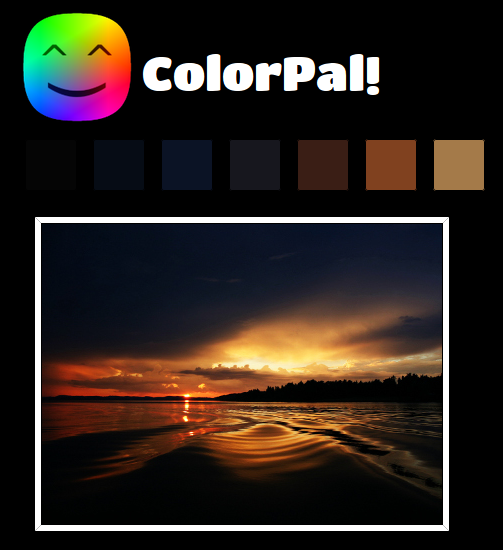
ColorPal is an HTML5 palette generation tool. Currently it’s in a very early stage, and I’ve only tested it in Chrome. I have many ideas for improvements, and I’d love to hear anyone’s ideas as well.

It’s powered by canvas, data URIs, File API, and my homespun median-cut implementation, which I’m calling median-cut.js.
Bear in mind that while I’ve kept median-cut.js nice and clean, I did hammer out ColorPal as quickly as possible, so it’s a mess. Why? I expect median-cut.js to be useful to other programmers, but ColorPal is just a tool for designers. Or it will be, anyway. :)
Here are github repos for ColorPal and median-cut.js.
And, as a reward for reading to the end, a live demo!